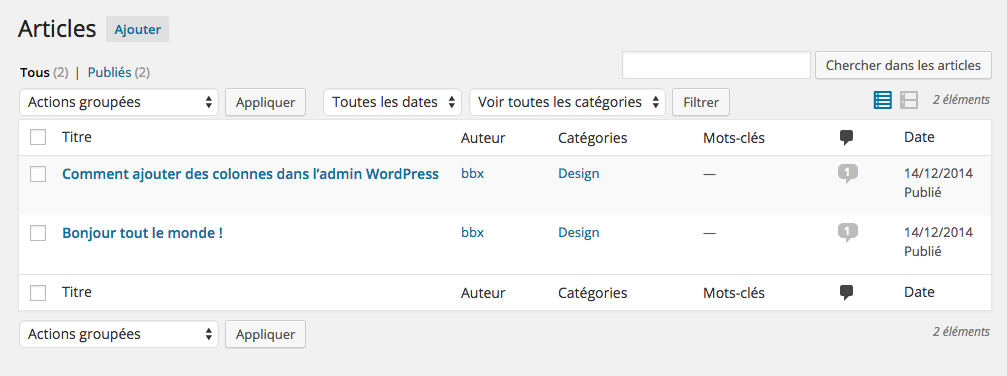
La liste des Posts dans l’admin est assez basique. Elle montre le titre, l’auteur, la date, les catégories…
Mais cette liste ne montre pas certaines informations qu’on voudrait voir sans avoir à cliquer sur le Post (comme l’image ou les champs personnalisés) et montre peut-être des infos dont on a pas besoin (comme l’auteur).
Ajouter et retirer des colonnes
Il faut utiliser la fonction manage_post_posts_columns. Sachez que le premier « post » dans le nom de la fonction est une variable et qui définit le type de Post qu’on veut modifier. Donc si on a Custom Post Type qui s’appelle « projet », on utiliserait la fonction manage_projet_posts_columns.
Imaginons qu’on veuille supprimer la colonne « auteur » et ajouter une pour l’image et une pour un champ personnalisé « couleur ».
function bbx_columns( $column ) {
unset( $column['author'] );
$column['image'] = 'Image';
$column['color'] = 'Couleur';
return $column;
}
add_filter( 'manage_post_posts_columns', 'bbx_columns' );
Bon, on a ajouté 2 colonnes, mais on mets quoi dedans ?
Définir le contenu des nouvelles colonnes
Là on passe par la fonction manage_post_posts_custom_column. Là pareil : le mot « post » peut être remplacé par le nom d’un Custom Post Type.
function bbx_rows( $column, $post_id ) {
$custom_fields = get_post_custom( $post_id );
switch ( $column ):
case 'image':
the_post_thumbnail( 'thumbnail' );
break;
case 'color':
if ( $custom_fields['color'][0] != '' ):
echo '#' . $custom_fields['color'][0] . '<br><span style="background: #' . $custom_fields['color'][0] . '; display: inline-block; height: 20px; width: 20px;"></span>';
else:
echo 'Pas de couleur définie';
endif;
break;
default:
break;
endswitch;
}
add_action( 'manage_post_posts_custom_column', 'bbx_rows', 10, 2 );
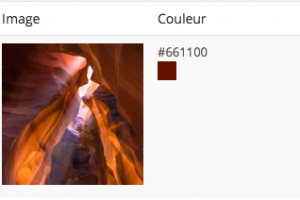
Résultat :
Libre à vous de définir d’autres colonnes, de choisir le code HTML qui sera affiché…