Nous avons vu précédemment que le contenu d’un WordPress se divisait principalement en 3 parties :
- Post
- Page
- Attachment
Si l’on met de côté les Attachments qui jouent un rôle particulier (ce sont les objets multimédia uploadés sur le WP et rattachés à un Post ou une Page), on se retrouve avec 2 contenus principaux.
- Post : dynamique, chronologique.
- Page : statique, intemporel.
Cela est parfaitement suffisant pour un blog. Mais imaginons que vous vouliez rajouter un Portfolio sur votre site, où chaque projet serait doté d’un titre, d’une description et d’une image ?
Vous pourriez vous en sortir en créant une catégorie ‘Portfolio’ dans vos Posts mais ce serait fastidieux à gérer car il faudrait exclure les éléments du Portfolio du flux normal des Posts, des résultats de recherche, des archives mensuelles…
Du coup, on va créer notre propre type de Post : un Projet.
Functions.php : le plugin de votre thème
Avant toute chose, il faut que je vous parle d’un fichier très important (mais qui n’est pas un template) : functions.php
Ce fichier est comme un plugin intégré à votre thème. En gros, vous pouvez y mettre pleins de fonctions PHP qui donneront à votre thème des fonctions supplémentaires.
Les thèmes Twenty Ten et Twenty Eleven possède d’ailleurs des functions.php très fournis avec des fonctions qui concernent :
- les Post thumbnails (images à la une)
- les Post formats (que l’on verra plus tard)
- l’I18N (la traduction du thème)
- la personnalisation du header (image et couleurs)
- etc.
Beaucoup d’astuces WordPress que vous trouverez sur le net seront en fait de simples fonctions à ajouter dans ce fichier.
On va créer le fichier functions.php en lui ajoutant sa première fonction, et une très importante : la fonction qui active les Post thumbnails (images à la une).
<?php add_theme_support( 'post-thumbnails' );
Le fichier s’ouvre toujours avec une balise <?php mais ne se ferme jamais (parce que WP l’utilise comme ça).
On a donc notre fichier functions.php fin prêt à accueillir les fonctions qui permettront de créer des Custom Post et Custom Taxonomies.
Custom Post : projet
On va regrouper tout notre code dans une fonction qui sera appelée à l’initialisation de l’admin. Comme ça, lorsqu’on lance l’admin, on activera toutes les fonctions décrites dans my_custom_init :
add_action('init', 'my_custom_init');
function my_custom_init()
{
/* notre code PHP pour rajouter les custom post type */
}
Tout le code qui va suivre devra être inclus dans la fonction my_custom_init.
Déclaration du Custom Post
On va rajouter l’élément « Projet » dans notre admin :
register_post_type(
'projet',
array(
'label' => 'Projets',
'labels' => array(
'name' => 'Projets',
'singular_name' => 'Projet',
'all_items' => 'Tous les projets',
'add_new_item' => 'Ajouter un projet',
'edit_item' => 'Éditer le projet',
'new_item' => 'Nouveau projet',
'view_item' => 'Voir le projet',
'search_items' => 'Rechercher parmi les projets',
'not_found' => 'Pas de projet trouvé',
'not_found_in_trash'=> 'Pas de projet dans la corbeille'
),
'public' => true,
'capability_type' => 'post',
'supports' => array(
'title',
'editor',
'thumbnail'
),
'has_archive' => true
)
);
La fonction register_post_type porte bien son nom : elle enregistre un nouvel élément, un nouveau type de contenu.
Elle possède beaucoup de paramètres, dont les plus importants sont utilisés ici :
- ‘projet’ correspond au nom du nouvel élément. Il sera utilisé dans les templates plus tard.
- ‘label’ est le nom qu’on retrouvera dans la colonne de gauche de l’admin. Il est préférable de le mettre au pluriel.
- ’labels’ est une liste des termes utilisés dans l’interface, dont le nom au singulier.
- ‘public’ définit si les posts seront publics ou non.
- ‘capability_type’ définit si le nouvel élément est identique à un Post classique ou à une Page classique. Ici on veut un titre et une image miniature donc Post. En général, les Posts sont beaucoup plus intéressants car ils ont davantage de fonctions que les Pages.
- ’supports’ est un array qui définit quels éléments d’un Post normal on veut avoir. Ici je veux juste un titre, un texte court (extrait) et une miniature. Il existe néanmoins d’autres éléments :
- ‘title’
- ‘editor’ (la fenêtre principale de contenu)
- ‘author’
- ‘thumbnail’
- ‘excerpt’
- ‘trackbacks’
- ‘custom-fields’
- ‘comments’
- ‘revisions’ (la sauvegarde automatique de versions passées)
- ‘page-attributes’ (choix de template pour les pages et gestion de la hiérarchie)
- ‘has_archive‘ définit si ce type de Post est accessible via une page d’archives où on peut lister tous les Posts. On veut lister nos projets, donc la valeur est « true ».
Allez maintenant dans votre admin WP et vous trouverez un nouvel élément dans votre menu de gauche :

Vous pouvez maintenant créer un nouveau projet en cliquant sur “Ajouter”.
Du coup, y a pas grand chose à se mettre sous la dent ! Un titre, un extrait et une image (« Image à la une » en bas à droite). Mais c’est suffisant pour notre portfolio.
Créons un premier Projet :
Maintenant que ce nouveau projet est entré dans l’admin, il va falloir l’afficher sur le site.
Affichage d’un Custom Post
Si vous vous rappelez bien de la hiérarchie des templates, vous saurez qu’il existe un template qui permet d’afficher les Custom Post : c’est le template archive-$posttype.php ou l’on remplace $posttype par le nom qu’on a utilisé dans notre fonction, à savoir « projet ». Du coup, on va créer le fichier archive-projet.php.
<?php get_header(); ?>
<div class="projets">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<article class="projet">
<?php the_post_thumbnail( 'thumbnail' ); ?>
<h1 class="title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h1>
<div class="content">
<?php the_content(); ?>
</div>
</article>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_footer(); ?>
Après, vous aller sur https://localhost/mon-site/?post_type=projet et vous aurez quelque chose comme ça :

Libre à vous de styler cette page à votre convenance.
Nous voilà donc avec une Page « Portfolio » qui affiche tous les Projets. Mais que se passe-t-il si l’on veut afficher un seul projet ? Pareil : on regarde la hiérarchie des templates et on voit qu’on peut utiliser single-$posttype.php. On va donc créer single-projet.php :
<?php get_header(); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<article class="projet">
<?php the_post_thumbnail( 'large' ); ?>
<h1 class="title">
<?php the_title(); ?>
</h1>
<div class="content">
<?php the_content(); ?>
</div>
</article>
<?php endwhile; ?>
<?php endif; ?>
<?php get_footer(); ?>
C’est presque pareil. On change juste la taille de l’image et on supprime le lien vers la page dédiée. Là encore, stylez cette page comme vous voulez.
Et si nous voulions classer ces Projets par types de projets (site web, logo, illustration…) et par couleurs ?
Custom Taxonomy : de nouvelles catégories et de nouveaux tags
Derrière ce nom barbare de “Taxonomy” se cache tout simplement les Catégories et les Tags. Avec WordPress 3, vous pouvez créer d’autres taxonomies. Imaginons qu’avec ce Portfolio vous voulez ajouter 2 choses :
- le type de Projet
- les couleurs utilisées
On pourrait éventuellement s’en sortir avec les catégories et tags des Posts, mais il deviendrait difficile de filtrer les Projets des Posts. On risquerait de se perdre entre les deux et d’afficher des catégories destinées au Post alors que l’on veut celles d’un Projet. Bref, évitons cela car WP3 fournit un outil très simple.
Juste après la fonction register_post_type, on va en ajouter quatre autres :
register_taxonomy( 'type', 'projet', array( 'label' => 'Types', 'labels' => array( 'name' => 'Types', 'singular_name' => 'Type', 'all_items' => 'Tous les types', 'edit_item' => 'Éditer le type', 'view_item' => 'Voir le type', 'update_item' => 'Mettre à jour le type', 'add_new_item' => 'Ajouter un type', 'new_item_name' => 'Nouveau type', 'search_items' => 'Rechercher parmi les types', 'popular_items' => 'Types les plus utilisés' ), 'hierarchical' => true ) ); register_taxonomy( 'couleur', 'projet', array( 'label' => 'Couleurs', 'labels' => array( 'name' => 'Couleurs', 'singular_name' => 'Couleur', 'all_items' => 'Toutes les couleurs', 'edit_item' => 'Éditer la couleur', 'view_item' => 'Voir la couleur', 'update_item' => 'Mettre à jour la couleur', 'add_new_item' => 'Ajouter une couleur', 'new_item_name' => 'Nouvelle couleur', 'search_items' => 'Rechercher parmi les couleurs', 'popular_items' => 'Couleurs les plus utilisées' ), 'hierarchical' => false ) ); register_taxonomy_for_object_type( 'type', 'projet' ); register_taxonomy_for_object_type( 'couleur', 'projet' );
On utilise la fonction register_taxonomy. Dans l’ordre on choisit :
- ‘type‘ : le nom de la taxonomie
- ‘projet‘ : l’élément auquel il s’applique (ça peut être ‘post’, ‘page’ ou un post type qu’on a créé, en l’occurence ‘projet’)
- ‘hierarchical’ definit si il y a une relation parent/enfant. Si oui, c’est comme les Catégories. Si non, c’est comme les Tags.
- ‘label’ c’est le nom plus descriptif qui s’affichera dans l’admin
- ‘labels‘ sont les variations du nom pour l’interface
(Bien sûr, tout ceci est toujours à mettre dans la fonction my_custom_init commencée tout à l’heure.)
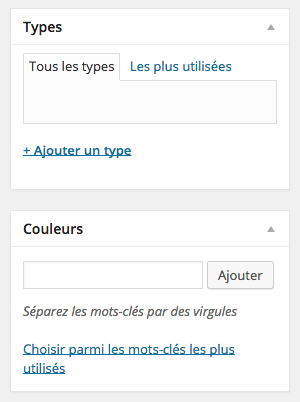
Si vous rechargez l’admin, vous voyez par magie :

Et dans la page d’édition d’un Projet :

Ajoutez un type de Projet ainsi que quelques couleurs, parce que maintenant, on va les afficher sur le site !
Affichage des Custom Taxonomy
Il faut être dans la boucle parce que ce sont des informations liées à un Projet. Du coup, on ré-ouvre archive-projet.php et on ajoute dans la boucle :
<?php the_terms( $post->ID, 'type', 'Type : ' ); ?><br> <?php the_terms( $post->ID, 'couleur', 'Couleur : ' ); ?><br>
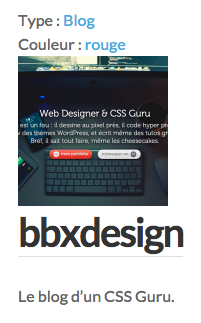
Visuellement, ça donne :

Et on obtient une liste cliquable des types et couleurs des Projets. Je précise « cliquable » car si vous cliquez sur un des liens générés, vous tombez sur une archive par Type ou par Couleur. Du coup, quel template est utilisé ?
Archive de Custom Taxonomy
Si vous vous souvenez de l’image la plus importante de ce tutoriel, alors vous aurez compris que dans notre cas, en cliquant sur un Type ou une Couleur (qui sont des taxonomies), on utilise ici dans l’ordre :
taxonomy-couleur-rouge.php(par exemple)taxonomy-couleur.phptaxonomy.phparchive.phpindex.php
Du coup, archive.php n’est pas du tout pratique pour afficher les éléments de notre Portfolio ! En effet, un Projet a un titre, une description et une image, tandis que archive.php est plutôt destiné aux Posts et Pages.
Et du coup, on va créer taxonomy-type.php et taxonomy-couleur.php qui serviront pour nos Types et Couleurs de Projet :
<?php get_header(); ?> <div class="projets"> <p class="heading"> Type : <?php single_term_title(); ?> </p> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <article class="projet"> <?php the_terms( $post->ID, 'type', 'Type : ' ); ?><br> <?php the_terms( $post->ID, 'couleur', 'Couleur : ' ); ?><br> <?php the_post_thumbnail( 'thumbnail' ); ?> <h1 class="title"> <a href="<?php the_permalink(); ?>"> <?php the_title(); ?> </a> </h1> <div class="content"> <?php the_content(); ?> </div> </article> <?php endwhile; ?> <?php endif; ?> </div> <?php get_footer(); ?>
Et :
<?php get_header(); ?> <div class="projets"> <p class="heading"> Couleur : <?php single_term_title(); ?> </p> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <article class="projet"> <?php the_terms( $post->ID, 'type', 'Type : ' ); ?><br> <?php the_terms( $post->ID, 'couleur', 'Couleur : ' ); ?><br> <?php the_post_thumbnail( 'thumbnail' ); ?> <h1 class="title"> <a href="<?php the_permalink(); ?>"> <?php the_title(); ?> </a> </h1> <div class="content"> <?php the_content(); ?> </div> </article> <?php endwhile; ?> <?php endif; ?> </div> <?php get_footer(); ?>
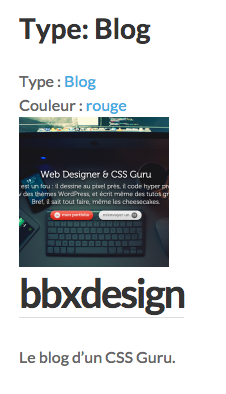
Ça donne pour https://localhost/mon-site/?type=blog :

Et pour https://localhost/mon-site/?couleur=rouge :

On pourrait faire en sorte d’utiliser uniquement taxonomy.php pour les deux, mais je préfère avoir 2 templates différents pour pouvoir les différencier. Ici la seule différence c’est le terme « Type » et « Couleur » qui sont affichés.
Libre à vous maintenant de styler tout ça…
Un CMS fin prêt
Voilà ! On vient de voir un des atouts les plus puissants de WordPress. Les Custom Post Type et Custom Taxonomy permettent de dupliquer les outils de base de WP et ainsi d’avoir en quelque sorte plusieurs WP en un seul. WordPress devient alors un véritable CMS où l’on peut créer des templates de Page comme conteneur pour plusieurs Custom Post.
En somme, il est tout à fait possible de créer une page d’accueil home.php où cohabitent un Custom Post pour un carrousel, un pour des carrés, un pour des boutons, un pour des blocs d’information…
Que reste-t-il alors à vous montrer ? Les Conditional Tags tiens.