La boucle, ou son nom original « The Loop », est le noyau dur de WordPress. Il s’agit d’une simple boucle PHP par laquelle WordPress va passer pour afficher chaque Post. Depuis WordPress 3, cette boucle est généralement définie à part, dans un fichier loop.php. Ce n’est pas obligatoire mais pratique.
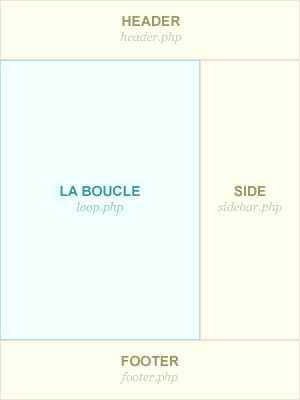
Voici un schéma de la page d’accueil, avec les includes et la boucle :

Le header, la sidebar et le footer ne s’afficheront qu’une seule fois.
Par contre, le contenu de la boucle s’affichera autant de fois qu’il y a de Posts à afficher :
- 1 seule si vous n’en avez qu’un
- 8 si vous en avez 8
- 10 si vous en avez 10
- 10 si vous en avez 17…
En effet, la page d’accueil affiche un certain nombre de Posts au maximum par boucle. Ce nombre est par défaut 10, mais il est paramétrable dans l’admin WordPress (Réglages -> Lecture -> Les pages du site doivent afficher au plus).
Ainsi, à partir du 11e Post à afficher, WordPress affichera une pagination basique (Précédent / Suivant), à condition bien sûr que nous le mettions dans notre code !
Les templates single.php et page.php sont particuliers car ils n’afficheront qu’un Post/Page quoiqu’il en soit. C’est tout à fait normal : ce sont des templates destinés à afficher la page dédiée au Post/à la Page.
La boucle est utilisée non seulement pour les Posts mais aussi pour les Pages. Mais étant donné qu’un blog liste en général plusieurs Posts mais pas plusieurs Pages, la suite de cette leçon se focalisera sur les Posts. Mais il faut se rappeler qu’il est possible d’utiliser les fonctions suivantes avec des Pages aussi (si le contexte s’y invite).
La structure d’une boucle
On peut diviser une boucle en 3 parties :
- if
Si il y a des Posts, fait ça.- while
Pour chaque Post, fait ça.
- while
- else
Si il n’y a pas de Post à afficher, fait ça.
La partie « else » est souvent négligée parce que la page d’accueil, les catégories ou les archives datées ont quasiment toujours des Posts à afficher. On ne s’embête donc pas à gérer le cas où il n’y en aurait pas.
Par contre, il est pratique (voire nécessaire) d’utiliser un « else » dans le template search.php , pour afficher quelque chose même lorsqu’il n’y a pas de résultat.
<?php if (have_posts()) : ?>
<!-- Si j'ai des Posts, j'affiche cette partie -->
<?php while (have_posts()) : the_post(); ?>
<!-- Pour CHAQUE Post, j'affiche ça -->
<?php endwhile; ?>
<?php else : ?>
<!-- Si il n'y a pas de Post, j'affiche cette partie -->
<?php endif; ?>
La fonction have_posts() vérifie si il y a des Post à afficher, et renvoie soit true, soit false.
La véritable boucle, c’est la partie entre while et endwhile : c’est le code qui sera utilisé autant de fois qu’il y a de Posts à afficher. C’est ici que l’on va mettre les fonctions liés au contenu de chaque Post : le titre, la description, le lien, les catégories…
La partie else est affichée lorsqu’il n’y a pas de Post à afficher (par exemple si une recherche ne renvoie aucun résultat ou si une catégorie est vide).
Le endif est indispensable, sinon le ciel vous tombera sur la tête.
Le contenu de la boucle while
Nous avons vu dans la leçon 2 ce qu’un Post pouvait contenir : un titre, un résumé, une description, une/des catégorie(s), un/des mot(s)-clef(s)…
On va traduire ça en fonctions PHP.
| Contenu | Fonction PHP |
|---|---|
| titre | the_title() |
| identifiant unique | the_ID() |
| résumé | the_excerpt() |
| description | the_content() |
| image à la une | the_thumbnail() |
| catégorie(s) | the_category() |
| mot(s)-clef(s) | the_tags() |
| date de publication | the_date()ou the_time() |
| permalien | the_permalink() |
Ces fonctions sont à placer dans la boucle while. C’est très important !
Il est illogique d’appeler l’identifiant dans le header du site parce que l’identifiant n’appartient pas au site mais à l’un des Post.
Ceci sont les principales fonctions que vous utiliserez mais il en existe beaucoup d’autres.
Remplissons notre code avec ces fonctions :
<?php if (have_posts()) : ?>
<p class="title">
Hey ! Il y a des Posts !
</p>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<h3 class="post-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h3>
<p class="post-info">
Posté le <?php the_date(); ?> dans <?php the_category(', '); ?> par <?php the_author(); ?>.
</p>
<div class="post-content">
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<p class="nothing">
Il n'y a pas de Post à afficher !
</p>
<?php endif; ?>
Le code est assez explicite. Les fonctions PHP ajoutées sont toutes dans la boucle while. Libre à vous de modifier le code HTML ou PHP, d’ajouter des fonctions, d’en enlever, d’en modifier.
Quoi de plus simple ?
Du code généré varié
Il faut faire attention au code HTML que chaque fonction génère car il est différent selon les fonctions.
Par exemple :
- the_title() et the_ID() renvoient du texte brut
- the_content() renvoie (beaucoup) de HTML
- the_thumbnail() renvoie une balise <img>
- the_category() renvoie des <a> dans des <li> (sans le <ul>)
- the_tags() renvoie une suite de <a>
Paramètres
La grande majorité de ces fonctions acceptent des paramètres, certains d’entre eux étant même obligatoires.
Ils permettent en général de modifier le code HTML qu’ils génèrent.
Par exemple, the_thumbnail() accepte comme paramètre la taille de l’image à la une :
- thumbnail (miniature)
- medium (moyenne)
- large (grande)
- original (taille originale)
Ces dimensions sont d’ailleurs celles dans lesquelles toutes les images uploadées via WordPress sont redimensionnées. Elles sont paramétrables dans Réglages -> Médias.
La liste des paramètres, c’est vraiment du cas par cas. Il faut se référer à la documentation pour savoir quels sont les paramètres disponibles, ainsi que leurs valeurs associées.
4 includes = 1 template
Maintenant que nous avons définis les includes les plus importants (header, loop, sidebar et footer), utilisons-les dans 1 template : index.php.
<?php
get_header();
get_template_part('loop');
get_sidebar();
get_footer();
?>
Bon sang, quelle concision !
Mais, tout compte fait, nous avons déjà écrit tellement de code HTML et PHP dans les includes, qu’en les associant ainsi, index.php n’a plus besoin d’en rajouter !
Regardons le code HTML généré complet, et colorons-le pour voir quel include a généré quelle partie :
- header.php
- loop.php
- sidebar.php
- footer.php
<!DOCTYPE html> <html> <head dir="ltr" lang="en-US"> <meta charset="UTF-8"> <title>Hello world!</title> <link rel="stylesheet" href="https://localhost/wordpress/wp-content/themes/bbxtutorial/style.css" type="text/css"> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://localhost/wordpress/xmlrpc.php?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="https://localhost/wordpress/wp-includes/wlwmanifest.xml" /> <link rel='index' title='Tutoriel WordPress' href='https://localhost/wordpress' /> <meta name="generator" content="WordPress 3.2.1" /> </head> <body> <div class="wrap"> <header> <h1><a>Tutoriel WordPress</a></h1> <h2>Just another WordPress site</h2> </header> <p class="title"> Hey ! Il y a des Posts ! </p> <div class="post"> <h3 class="post-title"> <a href="https://localhost/wordpress/?p=1">Hello world!</a> </h3> <p class="post-info"> Posté le November 10, 2011 dans <a href="https://localhost/wordpress/?cat=1" title="View all posts in Uncategorized" rel="category">Uncategorized</a> par bbx. </p> <div class="post-content"> <p>Welcome to WordPress. This is your first post. Edit or delete it, then start blogging!</p> </div> </div> <div class="side"> <!-- Bouton RSS --> <a href="https://localhost/wordpress/?feed=rss2">S'abonner au flux RSS</a> <!-- Formulaire de recherche --> <form method="get" id="form" action="https://localhost/wordpress/"> <input type="text" value="" name="s" id="s"> <input type="submit" id="submit"> </form> <!-- Archives --> <ul class="list"> <li><a href='https://localhost/wordpress/?m=201111' title='November 2011'>November 2011</a></li> </ul> </div> <footer> Tutoriel WordPress est propulsé par <a href="https://wordpress.org">WordPress</a>. </footer> </div> </body> </html>
Votre site peut très bien se contenter de ces 5 includes (n’oubliez pas searchform.php qui est appelé dans sidebar.php) et du template index.php, qui est, rappelez-vous, le template par défaut. Donc si vous affichez une catégorie, il sera utilisé. Si vous afficher la page dédiée d’un Post ou d’une Page, il sera utilisé.
Ne vous inquiétez pour le nombre de Posts affichés, WordPress saura en afficher qu’un seul pour la page dédiée, et jusqu’à 10 pour les autres.
L’inconvénient, vous en conviendrez, est que chaque page de votre site sera quasiment identique. Sa structure le sera en tout cas. Un header, des billets, une sidebar, un footer. Pas d’autre contenu pour spécifier par exemple le nom de la catégorie dans laquelle vous êtes, ou bien le nom du mois dont vous êtes en train de parcourir les archives, ou bien afficher les commentaires du billet !
L’intérêt d’avoir fait des includes réside dans le fait de pouvoir appeler ces fonctions plusieurs fois, dans différents templates. Si on se restreint au seul template index.php, à quoi bon s’être embêté à faire des includes dès le départ ?
Différenciation de templates
Nous allons commencer à créer les autres templates en leur ajoutant du code qui leur est propre. Par exemple, sur une page de catégorie, nous allons rajouter le nom de cette catégorie.
On reprend le code de index.php et on le modifie pour créer category.php :
<?php get_header(); ?>
<div class="main">
<h1>Catégorie : <?php single_cat_title(); ?></h1>
<?php get_template_part('loop'); ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
On a donc le header, la partie « main », la sidebar et le footer. J’ai rajouté des balises PHP pour la lisibilité.
La différence :
- une div « main » qui peut servir de colonne principale
- la fonction
single_cat_title()qui affiche le nom de la catégorie dans laquelle on se trouve
Pour tester ce template, cliqué sur le lien « Uncategorized » (ou « Non classé » si vous avez installé WP en français) qui a été généré dans la boucle par la fonction the_category().
Vous tombez sur une url du type blog.fr/?cat=1 ou bien blog.fr/category/uncategorized si vous avez activé les jolis permaliens (Settings -> Permalinks).
Vous verrez le titre de la catégorie s’afficher après le header mais avant la boucle.
Vous pouvez faire de même pour les autres templates (search.php, tag.php, date.php…). Voici quelques idées :
- changer le titre « Catégorie » par quelque chose de plus approprié
- afficher ou non la sidebar
- ajouter une classee à la div « main » pour différencier son style selon les templates
Le template single.php, étant donné qu’il correspond à la page dédiée à un Post, a généralement droit à un traitement de faveur. C’est ce que nous allons voir dans la leçon suivante.